DW Creative
-
Hi,
I'm David WanExperienced UX/UI architect and leader with 20+ years in enterprise platforms, design systems, and digital ecosystems.

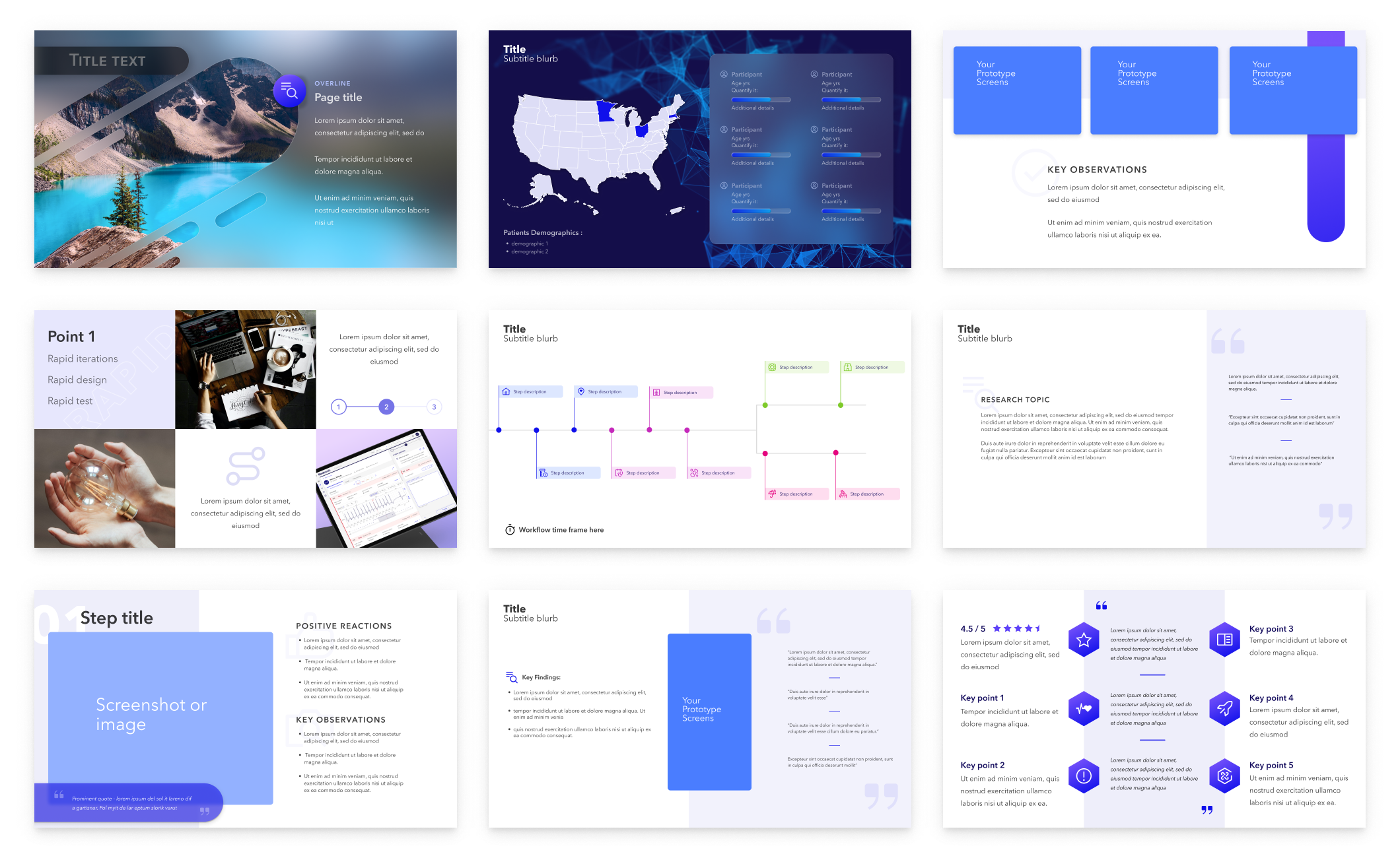
UX/UI Design
Expert and pioneer in experience and visual design with a passion for solving root user needs and delighting customers
Software Development
Experienced full-stack developer with deep knowledge of core technologies, facilitating effective communication and strategizing with engineering teams
Leadership
Leading global design teams, shaping product vision and roadmaps, and driving corporate transformation to a user-centric software development approach
-
-

About me
At my core, I'm a creative with an engineering mindset, driven by a curiosity to uncover how things work and a passion for taking on challenges. My career in UX/UI design uniquely blends my creative and analytical strengths, allowing me to harmonize artistic expression with problem-solving expertise.
I enjoy being active and outdoors, with more hobbies than I could fully list and always on the lookout for more. Some of these include skiing, golf, cooking, photography, gaming, and travel.
As you explore my portfolio, I hope you'll find my passion for creating solutions that delight users. I value getting at root user needs and implementing outside of the box thinking to develop unique and enjoyable experiences.
For me, work is about making a difference in people's lives through design. I value culture - connecting and collaborating with others who share a passion for using their skills to make significant contributions to their industry, and hopefully, developing lifelong friendships along the way. -
Twin Cities, MN
david.yiyong.wan@gmail.com
- Home
- Works
- About
- Contact